Designing for the mobile web

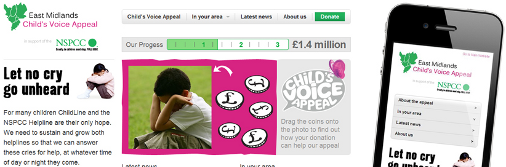
The NSPCC’s full and mobile websites, side-by-side
As more and more people use their mobile phones to access the internet, it’s important you know how to meet their needs with your website
Working with a web designer or development agency to create a mobile presence for your company is a good first step, and a task which they should be able to complete relatively easily. You might decide to:
- Adapt your existing website to work on mobile devices
- Create a dedicated mobile website
- Develop a standalone mobile app
Create the right mobile experience
Whichever option you choose, you’ll want to make sure you get what’s right for your business and your website’s visitors. Here are five things you should ask your web designer to think about:
1. Streamlined mobile content
Screen real estate is a fancy name for ‘space’, and it’s limited on a mobile phone. Because of this, you simply can’t provide the full desktop experience on your mobile site. Instead, you need to think about what content to keep and what to leave out – plus how to present and communicate it.
The lack of space is compounded by the typical download speeds of mobile devices. Because they use slower mobile internet connections, web pages take longer to load.
Your site should be designed and developed in the most economical manner. You don’t have to remove all images and video, but use them carefully.
2. A layout which doesn’t require zooming
Again, lack of space is the biggest consideration for a mobile web designer. Your content should be easily viewable without having to zoom or resize, which can be off-putting. Opt for single-column pages with good, clear navigation.
This may mean your pages are longer, but most mobile devices make it easy to scroll down the page – and people are used to viewing sites in this manner.
3. Navigation that’s intuitive
This is arguably the most important element of your mobile design. It will show users what they can expect to find on your site and has a big affect on how easy it is to use.
Generally speaking, horizontal navigation bars are out because the page is too narrow, and vertical menus take up too much space. So what are the options?
One idea is to repeat a vertical menu at the top and bottom of the page, so users can drill straight into the content they want. This provides plenty of space for content and makes it easy for people to navigate elsewhere.
Alternatively, many designers create ‘accordion’ navigations which open on request, thus saving space. If you choose this route, test the accordion function carefully on all main mobile devices.
4. The little things
Little tweaks will make a big difference to your mobile site. For instance:
- Don’t make text too small, as this makes it hard to read on a small screen.
- Leave space round buttons and links. Tapping a touch screen is imprecise, and it’s frustrating to accidentally press the wrong thing.
- Keep images simple to keep the image file sizes down.
- Design buttons so they change appearance when clicked. This reassures users that they’ve selected the right thing.
5. How your full website fits into things
Although most people will appreciate your mobile-optimised experience, some will want to see your full-on website. So make sure you give them the option to do so, by including a ‘view full website’ link at the top of your mobile website.
- Make your website smartphone-friendly
- Mobile apps vs. mobile websites
- Tips to optimise your business website for mobile phones




