Are you ready for mobile commerce?
 According to Ofcom figures, over 61% of people in the UK access the internet via a mobile device. This means smart phones have become important sales channels. However, many websites still don't run smoothly on a mobile. Ecommerce expert Benjamin Dyer reveals how to prepare your website for 'm-commerce'
According to Ofcom figures, over 61% of people in the UK access the internet via a mobile device. This means smart phones have become important sales channels. However, many websites still don't run smoothly on a mobile. Ecommerce expert Benjamin Dyer reveals how to prepare your website for 'm-commerce'
Thanks to Google Analytics, you can find out a lot about the people who visit your website.
You can see where they live, what web browser and internet provider they use, and - most importantly - the paths they take through your site.
But do you know how many people visit your website from a mobile device, like an Apple iPhone? And do you know how many of those people buy from those mobile devices?
Google Analytics can tell you these things too - and it's time to start paying attention. M-commerce is big business. In one survey, over 90% of UK retail brands said they consider m-commerce to be a significant opportunity.
Is your website mobile-friendly?
To sell effectively to mobile visitors, your website needs to work well on mobile devices. These include smart phones and tablet computers.
Your website may be mobile-ready by default. Apple's iPhone - which led the mobile revolution - has been around for some years. This means many web designers and site builder packages already take mobile devices into account.
There are a couple of easy ways to determine whether your website is mobile-friendly.
For a quick check, try viewing your site on a mobile device. If you have to zoom in or scroll sideways to read everything then your site isn't mobile-friendly.
To confirm this, use Google's free mobile testing tool. Just enter your website address and it'll let you know if Google thinks your website is mobile-friendly.
If this tool tells you your site isn't mobile-friendly then take notice. Google uses mobile-friendliness to determine search rankings, so it's wise to make improvements where necessary.
How to encourage m-commerce
Making it easier for mobile users to buy on your site is really no different from any other web project. You need to start with the basics:
- Who are you trying to reach?
- Where and how are they visiting your website?
- What does the typical visitor do when they reach your site?
- What are they looking for on your website?
These sound like simple points (and often they have simple answers). However, it's vital to consider them if your mobile site is to be a success.
Answering the 'who' is fairly easy. With most people in the UK now using mobile devices to get online there is a very good chance your customers are already looking at your site via their phones.
When you want to make mobile changes to your existing site, a great first step is to analyse this data. The trends you identify can shape the thinking around your m-commerce experience.
That means it's time to go back to your website analytics. Take a look at your data to try and answer these questions. For instance, you might consider:
- Which pages are most popular?
- Which pages do people on mobile devices view most?
- How do people typically move through your site?
- Which are the pages where people tend to leave?
- …and are these pages different for people on mobile devices?
By answering questions like these, you'll start to build up a picture of how people use your website. You'll also begin to identify any areas in which mobile users behave differently.
For example, you might find that mobile users visit your 'opening hours' page more than other visitors. Or perhaps they tend to leave from a particular page which is difficult to read on a small screen.
Don't be discouraged if the statistics suggest few people buy from you via mobile devices. This may be because your site provides a poor mobile experience.
Some customers may also be using more than one channel to make their purchasing decisions. For instance, they may begin their research on their smart phone, but buy the next day from their laptop.
Updating your site for m-commerce
People use mobile devices in many different places and ways. When smart phones first became popular, the common view was that users were logging in while on the move; perhaps while waiting for the bus or on a train.
However, further research has undermined this view. Mobile devices are used in all manner of contexts. Often users are at home. They simply reach for their smart phone rather than their laptop because it's easier.
This all means it's dangerous to make too many assumptions about your mobile users. So, a good mantra is to make your site usable under the worst conditions possible.
Now this may not sound particularly appealing, but your mobile site needs to work on fast Wi-Fi and 4G connections as well as with slower data signals.
It's the same with screen estate and input devices: cater for large tablet touch screens as well as smaller devices.
A popular way to solve this issue is to turn to responsive web design. This means you create a single version of your website with a flexible layout. When viewed on different screen sizes, the elements on the page shift about appropriately.
Responsive design allows you to cater for any size of screen. It also gives you some future-proofing, because your site should still look good on mobile devices that are yet to hit the market.
If you've created your website using a website builder or ecommerce package, the template you've chosen may already be responsive. If not, you may be able to upgrade your package or switch to a responsive template.
It can be harder to update custom-built websites to be responsive. Often, the only practical option is to redesign the site from scratch.
A tale of three m-commerce sites
As an example let's look at how some well-known retailers treat mobile users.
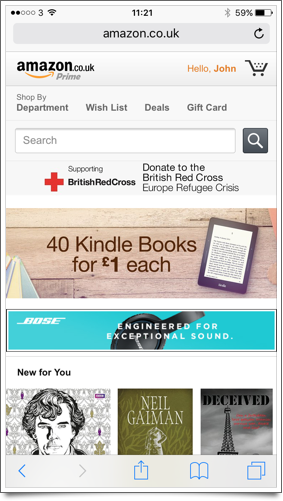
When you visit the Amazon home page on a mobile device, you see a mix of options and links:

The search box is front and centre, making it easy for visitors to find what they want from Amazon's vast range.
There's also a range of personalised recommendations and special offers shown.
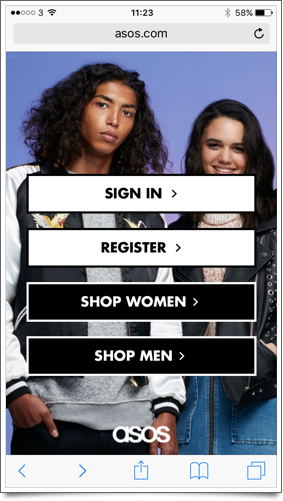
On the other hand, fashion retailer ASOS encourages you to start exploring products by presenting four clear options:

You can browse products by gender, or jump straight in to your account.
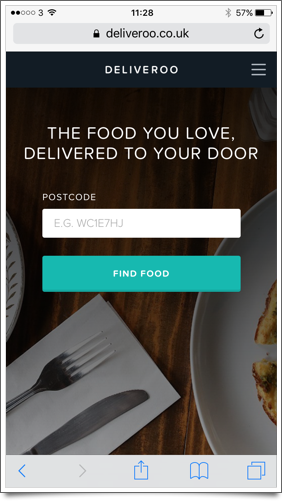
Finally, there's food delivery service Deliveroo. Because food availability is dictated by where visitors are located, this mobile website first asks you to enter your location:

Once you've done this, you can start to browse meals for delivery in your area.
As you can see, there's no right or wrong way to do m-commerce. What works for your business might not work for others. That's why it's important to take time to understand your visitors and work out what it is they want.
Then you can start planning a mobile website that will start generating sales.
- Couch commerce and the convenience factor
- How to set up an online shop on a budget
- Make your website smart-phone friendly





Comments
Add a comment
Not registered? We'll create a new account for you when you add your comment