How to make more sales by optimising your order form
Badly designed website forms are, at best, laborious to use. At worst, they can make people abandon your website entirely
With online forms central to most websites, be it for sign ups, online shopping or collecting contact details, an optimised user experience has got to include a usable online form.
By putting some effort into a few key areas, you can create an online form that will keep users engaged and make their journey as easy as possible. Here are five tips for creating usable online forms:
1. Create a clean layout
Creating the right layout for your online form is the first step to a good user experience. A clean, clear look will stop the form appearing overwhelming, making it obvious from the start how much information you need from your user.
Ideally, your form should use a vertical layout, allowing people to work through it methodically. A good web agency or designer will place emphasis on the label of each field – and make sure you use wording that is very clear:
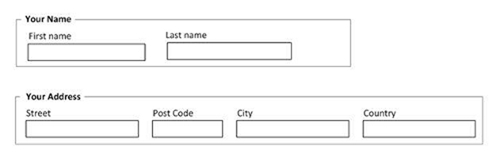
That’s not to say a horizontal layout is out of the question. But if you do go down this route, consider creating clear sections on your form, so people don’t get confused:

2. Make labels really easy to understand
The labels you choose for your online form are hugely important because they tell people what you want from them.
Think about how other sites use labelling. People will tend to find it easier to fill in a form with recognisable labels such as ‘First name’ or ‘Address’. Whatever labels you choose, make them clear and understandable.
Also think about where the labels sit. Research by Luke Wroblewski has shown users find vertical labels easier to read and they makes the process of filling in a form much quicker. They also create contrast between the label and the entry fields, helping people to scan the page:
3. Consider the input method
Forms can include different kinds of input methods. For instance:
- Type-in fields:
- Checkboxes:
- Radio buttons:
- Drop-down lists:
Always make sure the input method you choose is appropriate for the information you need:
- If potential answers cannot be determined in-advance (like name, address, comments and so on), or there are too many options, then a type-in field is probably best. Providing too many options in a drop-down list can make it hard to use.
- If fields have very few options to choose from, checkboxes or radio buttons are better than drop-down lists because users can see all the options at once. Although drop-down lists ‘hide’ the options, surveys reveal that they are more eye-catching.
4. Be helpful
Help people fill in your forms wherever you can. Giving them tips throughout the form will aid them in the process and create a better user experience:
- Give more information about the answer. For instance, ‘please enter four or more characters’.
- Explain why you are asking for certain pieces of information. For instance, ‘we need your email address so we can send your order confirmation’.
Try to display tips consistently on your form, give clear labels and avoid adding an overwhelming number of tips (if your form needs too many, the whole form probably needs rethinking).
Consider using an auto complete function. For example, using the user's postcode to find the rest of the address will save the user time and can help ensure the correct address is captured. Offering the option to select the billing address as the delivery address avoids the customer having to enter the same information twice.
Providing a progress bar can also improve the user experience. It will tell users when each step has been successfully completed and helps avoid nasty surprises.
5. Manage errors
There a few things more frustrating when filling out an online form than being met with an error. But you can help make it less frustrating for the user by writing clear error messages and providing solutions.
Validate the information entered into fields, and offer suggestions to people if they enter incorrect information.
Display error messages above or next to the field which contains the error. Avoid displaying them only at the top or bottom of the form as this can make it difficult for the user to understand where they went wrong.
You should also use contrasting visual elements so it’s obvious where the error has occurred, as in this example from Twitter:
Other tips for usable online forms
- Don’t overlook the options ‘any’ or ‘all’ in drop-down lists and radio buttons. Sometimes, they’re necessary.
- Never use labels that have no clear meaning, especially in a type-in field. People will have no idea what to enter.
- Highlight which fields must be filled in by the user.
- Avoid redundant questions to create shorter forms, but don’t include complex questions for the sake of removing input fields.
- Include a 'Save for later' option. This is helpful if you require detailed information that may need to be checked or your form is long.
- Questions should follow a logical order. Don’t be afraid to separate your form into multiple pages if it’s getting long.
- Group and label different sections, so people are clued in to what to expect before they see each individual field. (For instance, ‘personal information’, ‘address’, etc.)
You can learn a lot from checking out really usable online forms.




