IT for Donuts: how to include YouTube videos on your blog
IT for Donuts: how to include YouTube videos on your blog
IT for Donuts is our regular weekly feature where we explain a tech term or answer a question about business IT.
This week, we show you how to put YouTube videos on your blog. This is also called ‘embedding’ videos — it’s really easy, so read on to find out how to do it.
Why embed a YouTube video?
There are two main reasons for embedding YouTube videos on your own blog or website:
- It’s the easiest way to include one of your own videos. Hosting for videos requires significant bandwidth, so it can be much more expensive than standard web hosting. Using YouTube means you don’t have to pay anything.
- You want to include someone else’s video. In general, it’s ok to embed videos from YouTube on your own website. To be extra safe, steer clear of any obviously-copyrighted footage that’s been put on YouTube by a third-party. For instance, clips from Premier League football matches.
Ok, if you’ve found a video on YouTube that you want to include on your website, read on to find out what to do.
How to embed a YouTube video
How easy it is to embed a YouTube video will depend on what content management system or blogging platform you use.
Many blogs use WordPress. If yours does, you’re in luck. With the latest version, embedding a video is trivially easy:
1. Start writing your post in WordPress, as normal.
2. When you get to the point where you want to insert the video, find the video on YouTube.
3. Copy the address of the video on YouTube from your web browser’s address bar (to do this, highlight the entire address by clicking it, then press CTRL+C):

4. Paste this into your blog post (to do this, press CTRL+V)
5. You’ll see the video magically appear in your blog post.
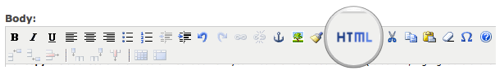
If your blogging platform doesn’t make it quite this easy, it’s still relatively simple. To get started, you need to view the HTML code for your blog post. There’s usually a button marked HTML (or similar) to do this:

Once you have your HTML code on screen, follow these steps:
1. Find the video on YouTube.
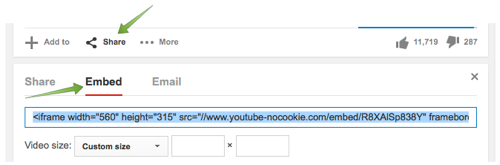
2. Scroll down till you see the Share option. Select this, then choose Embed:

3. You’ll see some embed options appear. Choose a size for your video from the dropdown. (If you’re not sure which to use, start with the smallest and see how it looks.)

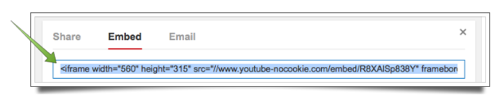
4. There’s a line of HTML code just below the Embed option. Click once to select it all.

5. Then copy this code by pressing CTRL+C.
6. Switch to your blog post’s HTML code. Locate where you want to insert the video and paste the embed code with CTRL+V.
7. Save and preview your post to see how the video looks. If it’s too small or too large, use the dropdown to adjust the size, then copy and paste the code again.
That’s all there is to it. To prove it, here's an embedded video of a dog on a skateboard:
Now you can start using video on your website!




Comments
Add a comment