Optimising your business website for mobile phones
Optimising your business website for mobile phones
This is a guest post written by Jonathan Brealey, co-founder of web hosting and reseller hosting company Heart Internet.
An ever-increasing proportion of your website's visitors are coming from mobile phones. For example, in September 2009, just 0.02% of all UK web traffic originated from a mobile device. In January 2011 this figure was a staggering 8.09%, representing a growth of over 4000% (source: www.tecmark.co.uk). With the growing popularity of the iPhone and Android powered phones, this trend is only going to continue.
While you can continue to show your normal website to mobile visitors, you could proactively increase sales and revenue by optimising your website for mobile web browsers.
For example, most websites are built with a full-screen monitor in mind, often with a resolution of 1024 x 768 pixels or above. However, an iPhone's screen size is much smaller, at 320 x 480 pixels.
Mobile internet users don’t want to navigate a web page full of text, images or videos to find the information they need. Although your existing website is aimed at giving a full and comprehensive picture of your business, a mobile site should deliver immediate access to what matters most when on the go.
Top tips designing your website for mobile phones
- Use mobile website building software such as goMobi for quick set up plus automatic device detection.
- Alternatively, if you want to build it yourself, put the mobile version on a sub-domain (e.g. mobile.websitename.com) and send mobile traffic to that version of the site.
- Your visitors don’t want to scan pages full of information. They want to be presented with what they need as quickly and efficiently as possible. Identify the key content on your site and make that the most prominent on your mobile website.
- A lot of visitors will be accessing websites via a 3G connection, which tends to be slower than the broadband you have at home. With this in mind, keep images to a minimum so pages load quickly.
- Rethink your navigation. Pressing a normal blue text link can be tricky on a phone. Make navigation buttons and links large enough for fingers to press and don’t have too many on one page.
- Limit scrolling to one direction. You can do this by using a single column layout, reducing the amount of scrolling and pinching the user has to do.
- Don’t rely on Flash for any of your content. It will be fine on most devices, but it won't work on the iPhone. As the iPhone is the biggest selling smartphone, lots of your visitors are likely to be using one.
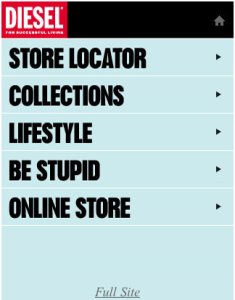
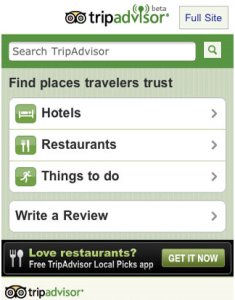
Some good mobile websites
A good way to start is to look at what people have been done before. It can give you an idea of what works and - importantly - what you can improve upon.
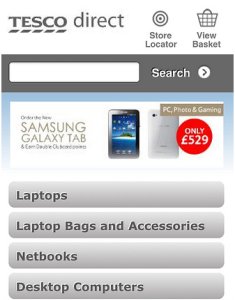
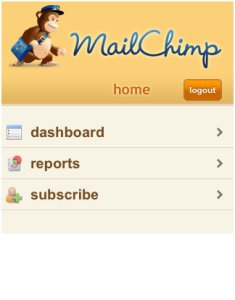
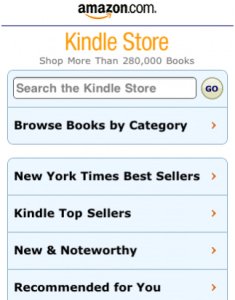
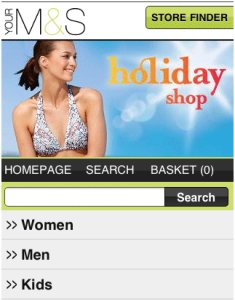
Here are some examples of leading businesses with mobile phone optimised versions of their websites:
What are your favourite mobile websites? And what plans do you have for yours? Leave a comment to let us know.










Comments
If you're lucky enough to use Wordpress for your website, there's a nifty plug-in called <a href="https://wordpress.org/extend/plugins/wptouch/">WPtouch</a> that automatically optimises your site for mobile devices. It works with iPhone, iPod touch, Android, Palm Pre/Pixi and BlackBerry OS6 mobile devices.
Add a comment